jQuery Grid and List Switch
Premium Category Products
jQuery Grid and List Switch
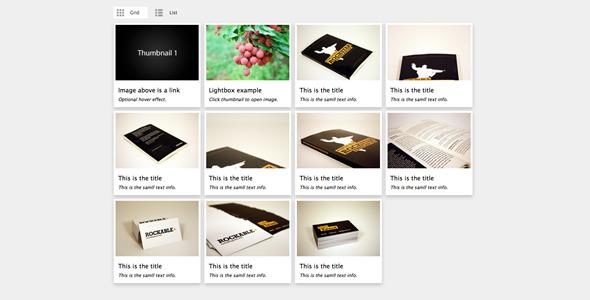
A Grid and List Switch feature allows users to toggle between two different views for displaying content—typically a grid view and a list view. This is often used in product galleries, image galleries, blog posts, or other types of content, providing a flexible and interactive way for users to browse through the content. Here's how you can implement a Grid and List Switch using jQuery. A jQuery plugin help you to display grid thumbnail, and have a option to display it in a list.Explanation of the Code
1. HTML Structure:
- View Options: There are two buttons (
Grid ViewandList View) that allow the user to switch between grid and list views. - Content Container: This contains the items that will be shown either in a grid or list view. Each item is inside a
<div class="item">element.
2. CSS Styling:
- Grid View: In the
grid-viewclass, each.itemis given a width of 30%, and they are displayed inline, so they appear in a grid. - List View: In the
list-viewclass, each.itemtakes up the full width of the container and appears as a block element, so the items are stacked vertically. - Active Button Styles: Buttons show a different background color when they are active (i.e., when one of the views is selected).
3. jQuery:
- Toggling Views: The jQuery code listens for a click event on the "Grid View" and "List View" buttons. When a button is clicked, it:
- Adds the appropriate class (
grid-vieworlist-view) to the#contentcontainer. - Also toggles the
activeclass on the buttons to highlight the selected view.
addClass()andremoveClass()jQuery methods. - Adds the appropriate class (
Features
- CSS3 transition in the modern browser.
- Fade only on the older browser, like IE8.
- Smooth grid and list switch.
- Optional hover effect.
- Clean and lightweight, free update in the future.
(Only For Premium Category Products !)
1. All digital products are the most recent version, with no possibility of free updates. After payment, you can request an update to the most recent version for 5 days if a new version is released. We free support within 5 days.
2. If a license is required (Excludes WHMCS license , we provide only method not license), please contact us via email or ticket for assistance with activation. Our license is only valid for activation and does not include support.
3. We provide Mobile, PHP script installation services for $19.90 / ₹1700. Please create a backup after installation as we do not support re-installation. For mobile app source code, we do not offer installation services.
4. If you have any questions, please contact us by email support@gplpixel.com or create a ticket on this page
5. Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. You will receive the original files from the developers. We do not sell any products that have been downloaded from other websites.
6. The response time can last up to 6 hours.
(Only For Membership Category Products !)
Benefits of our Membership Plans
- Instant access to all plugins and all themes including all future releases
- Unlimited domain usage
- Regular Updates as of when available. Usually, updates are released daily.
- Before purchasing, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQs.
- If you haven’t found the answer to your question, please contact us, and we will respond ASAP.
- Please note that any digital products on the website do not contain malicious code, viruses, or advertising. We buy the original files from the developers. We do not sell any products downloaded from other sites.
- Buy or download for FREE by subscribing to our VIP Membership Plan. Join the club of more than 1100+ happy members. This is the same theme as sold by the developer.
Updates:
- We offer frequent updates for one year from the date of purchase. After this period, you have to purchase the item again to receive further updates, we also offer lifetime updates as a second option.
- We regularly update products as soon as we are notified about an update, we go and download it from the author and update it on our site, but In case the current version of the product is not the latest, You can request an update for the product by contact form.
- We send regular emails advising when products have been updated so please be sure to provide an active email address when you sign up.
Support:
- Our support team is available 24/7, if you have any questions or need help in installing or configuring digital products purchased on the website, please don’t hesitate to contact form.
- Please note that we are not developers of the provided products, so our technical support capabilities are limited. We do not change product functionality and do not fix developer bugs.
(Only For WHMCS Category Products !)
- We Only provide WHMCS Module, how you can nulled any module step only !
- Instant access to all plugins and all themes
- Unlimited domain usage
- Regular Updates as of when available. Usually, updates are released daily.
- Before purchasing, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQs.
- If you haven’t found the answer to your question, please contact us, and we will respond ASAP.
- Please note that any digital products on the website do not contain malicious code, viruses, or advertising. We buy the original files from the developers. We do not sell any products downloaded from other sites.