WooCommerce Floating Cart is a plugin designed to enhance the shopping experience on WooCommerce-powered eCommerce websites. This plugin adds a floating cart that stays visible to users as they navigate the site, allowing customers to quickly view and manage their cart items without having to leave their current page. It's a highly effective tool for boosting sales and improving the overall user experience by offering easier access to the shopping cart.
Key Features of WooCommerce Floating Cart:
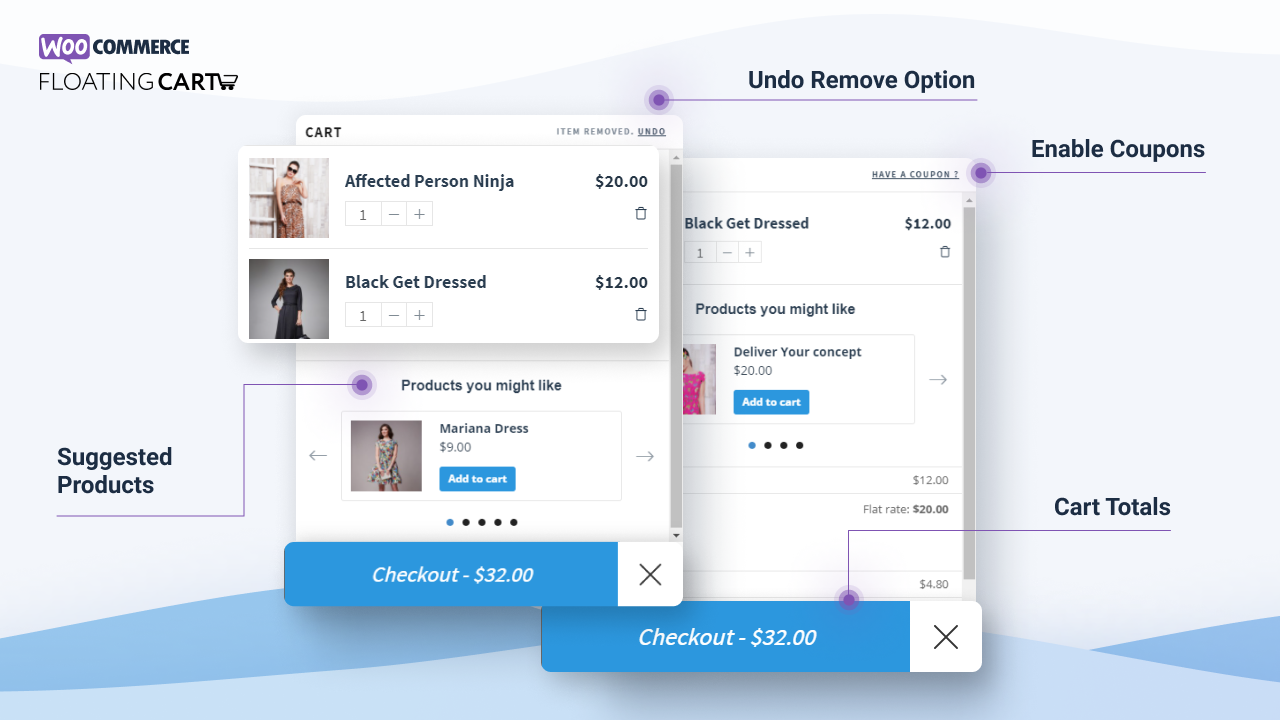
- Floating Cart Widget:
- The floating cart appears on the screen as a small, movable icon that follows the user as they scroll through the website. The cart is always accessible, providing a non-intrusive way for customers to view and manage their cart items.
- Quick Cart View:
- By hovering over or clicking on the floating cart icon, users can instantly view a pop-up cart with a list of products added to the cart. This allows customers to see their cart contents without navigating away from the page they’re on.
- Cart Item Management:
- Customers can remove items from the cart, update quantities, and view product details directly from the floating cart popup. This improves the user experience by providing cart management options without requiring a page reload.
- Responsive and Mobile-Friendly:
- The floating cart is fully responsive and works seamlessly across all devices, ensuring that mobile users can easily interact with the cart. As mobile shopping continues to grow, having an accessible cart on mobile devices is essential for increasing conversions.
- Customization Options:
- WooCommerce Floating Cart offers customization options, allowing store owners to adjust the appearance of the floating cart. You can change the cart icon, button colors, position on the screen, and more to match the look and feel of your website.
- Ajax Add to Cart:
- The plugin supports Ajax Add to Cart, meaning that when customers add products to the cart, the page doesn't reload. This creates a smoother, faster shopping experience as customers can quickly add items without interruption.
- Cart Summary with Product Images:
- The floating cart displays a summary of the cart contents, including product names, quantities, prices, and even product images, so customers can easily review their cart items before checking out.
- Checkout Button:
- The floating cart includes a checkout button that takes users directly to the checkout page. This streamlined process reduces friction and encourages customers to complete their purchases faster.
- Cross-Sell and Up-Sell Opportunities:
- The plugin can also display cross-sell and up-sell product recommendations in the floating cart. This can help increase average order value by promoting related products to customers while they’re viewing their cart.
- Easy Installation and Configuration:
- Installing and setting up the WooCommerce Floating Cart plugin is simple, with no coding required. The plugin integrates seamlessly with WooCommerce, so once installed, you can start using it right away.
- Cart Transition Effects:
- The plugin often comes with smooth transition effects, like sliding or fading, to show and hide the floating cart. These effects make the cart experience more engaging and polished.
- Optional Cart Drawer:
- Some floating cart plugins come with an option to transform the cart into a drawer that slides out from the side of the page. This feature offers additional space and a more modern design for cart management.
- Enhanced Conversion Rates:
- By allowing customers to access the cart quickly and efficiently without disrupting their shopping experience, the floating cart can help reduce cart abandonment and increase conversion rates.
- Multi-Currency Support:
- Many floating cart plugins are compatible with multi-currency setups, allowing you to display prices in various currencies based on the user's location.
- Integration with Other Plugins:
- The plugin may also work seamlessly with other WooCommerce extensions like Coupons, Shipping Methods, and Discount Plugins, providing a comprehensive shopping experience.
Benefits of Using WooCommerce Floating Cart:
- Improved User Experience:
- The floating cart ensures that your customers can always easily view and manage their cart without disrupting their shopping flow. This improves convenience and encourages more purchases.
- Reduced Cart Abandonment:
- By making the cart more accessible and simplifying the checkout process, WooCommerce Floating Cart can help reduce the likelihood of customers abandoning their carts before completing their purchases.
- Increased Conversion Rate:
- With faster access to cart management features and an easier checkout process, customers are more likely to complete their purchases. This leads to higher conversion rates.
- Enhanced Mobile Shopping Experience:
- Since the floating cart is mobile-responsive, customers on smartphones and tablets can easily view and manage their cart items, providing a more seamless shopping experience for mobile users.
- Brand Customization:
- The ability to customize the floating cart's design allows you to match the cart’s appearance to your brand's color scheme, making it blend seamlessly with your website's overall style.
- Better Product Discovery:
- By adding the possibility of up-selling and cross-selling in the floating cart, you can enhance product discovery and increase the average order value by promoting related products while the customer is in the purchasing flow.
- Faster Checkout Process:
- A floating cart that provides direct access to checkout helps speed up the overall purchase process. Reducing friction in the checkout process can lead to higher sales and repeat customers.
How to Set Up WooCommerce Floating Cart:
- Install the Plugin:
- From your WordPress dashboard, go to Plugins > Add New. Search for “WooCommerce Floating Cart” and click Install Now. After installation, activate the plugin.
- Configure Plugin Settings:
- Go to WooCommerce > Settings and find the Floating Cart settings page. Here, you can enable/disable the floating cart, configure its appearance, and adjust display settings (such as position, size, and cart icon).
- Customize the Cart:
- Customize the look and feel of the floating cart. Adjust colors, fonts, and the cart's position on the screen to match your site’s branding.
- Enable Ajax Add to Cart:
- Ensure that Ajax Add to Cart is enabled for a smoother shopping experience. This will allow customers to add products to their cart without reloading the page.
- Set Up Cart Transitions and Effects:
- Choose the type of transition effects (e.g., sliding, fading) that will appear when users interact with the cart. This can add a sleek, modern touch to the cart experience.
- Enable Cross-Sells and Up-Sells:
- If supported, configure cross-sell and up-sell products to show related items within the floating cart, increasing the chances of additional purchases.
- Test the Cart:
- Once you've configured the settings and design, test the floating cart on your site to ensure it functions properly and provides a smooth experience for your customers.
- Launch and Monitor:
- After confirming everything is set up, you can launch the feature on your site. Keep an eye on the cart’s performance, and make adjustments as needed based on customer feedback and analytics.